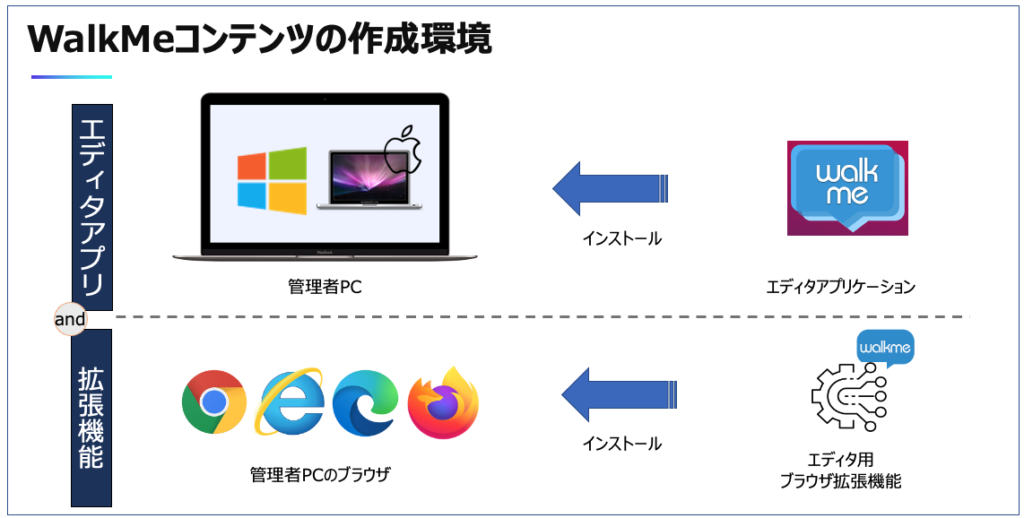
エディタのインストール
WalkMe エディタはクライアントアプリケーションです。
WalkMeのサイトからどなたでもダウンロードしていただくことが可能ですが、
利用にはエディタアカウントが必要となります。
※エディタアカウントはWalkMeにて発行させていただきますので、
ご入用の場合は、担当営業、CSMまたは弊社お問い合わせまでご連絡ください。
インストールはインストールウィザードに従っていただくだけですが、
アプリケーションのインストール後、
エディタ専用のブラウザ拡張機能を追加していただきます。
ブラウザ拡張機能もエディタのインストールの流れで指示されていくので、
そのまま従っていただければインストールされます。
このように、WalkMeのコンテンツを作成するには、
エディタアプリケーション + エディタ専用のブラウザ拡張機能
が必要です。

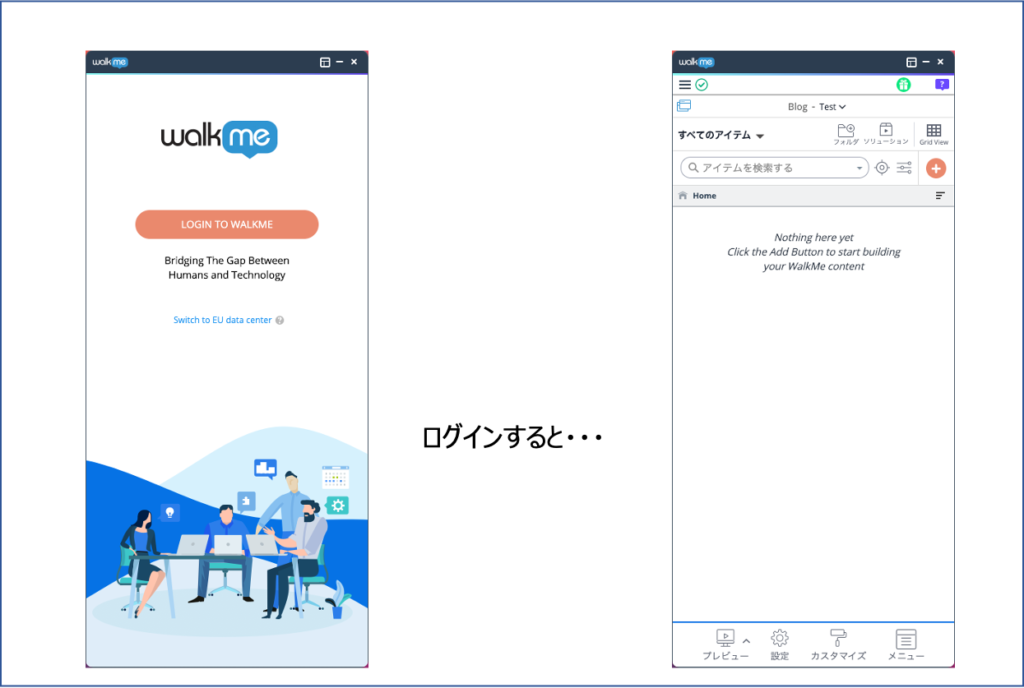
ログインと構築準備
エディタアプリケーションとブラウザ拡張機能がインストールされており、
エディタアカウントを取得したら、ログインします。
ログインしますと、このようなインターフェースとなります。
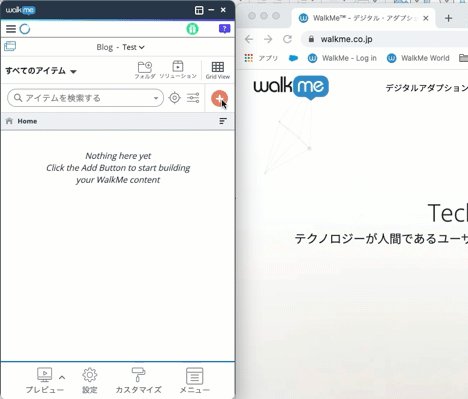
WalkMeのコンテンツ作成の初めの一歩
早速作ってみましょう(最下部にチュートリアル動画を用意しております!)。
白い十字ボタンがWalkMeのコンテンツを作るための全ての始まりです。
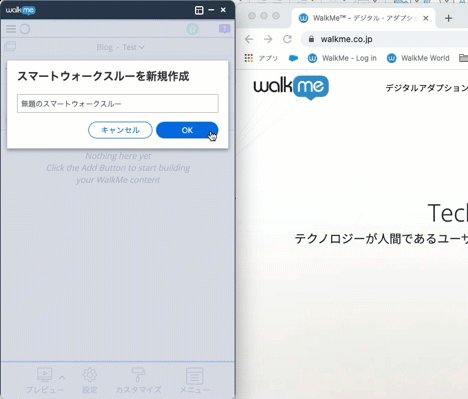
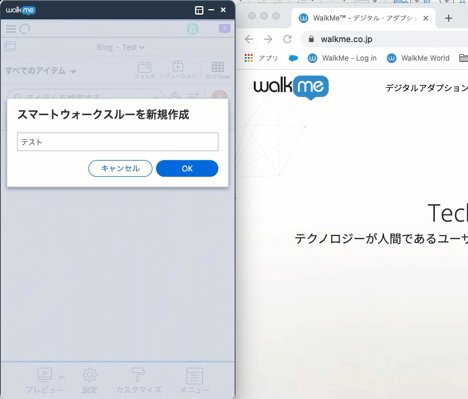
WalkMeの機能の一つであるスマートウォークスルーを選択し、
スマートウォークスルーの名前を入れます。
※スマートウォークスルー:ステップバイステップでのガイダンス機能
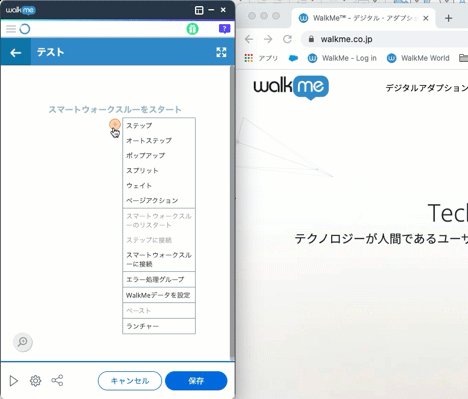
スマートウォークスルーの名前を決めて、オレンジの十字ボタンをクリックすると、

Webブラウザ側がアクティブに変わます。
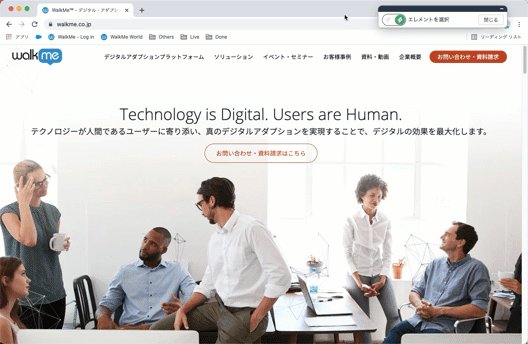
ここで、マウスを動かすと、青い枠が所々現れます。

これはWalkMeが
「Webサイト内のどこにWalkMeのコンテンツを置きますか?」
と聞いてきている状態です。
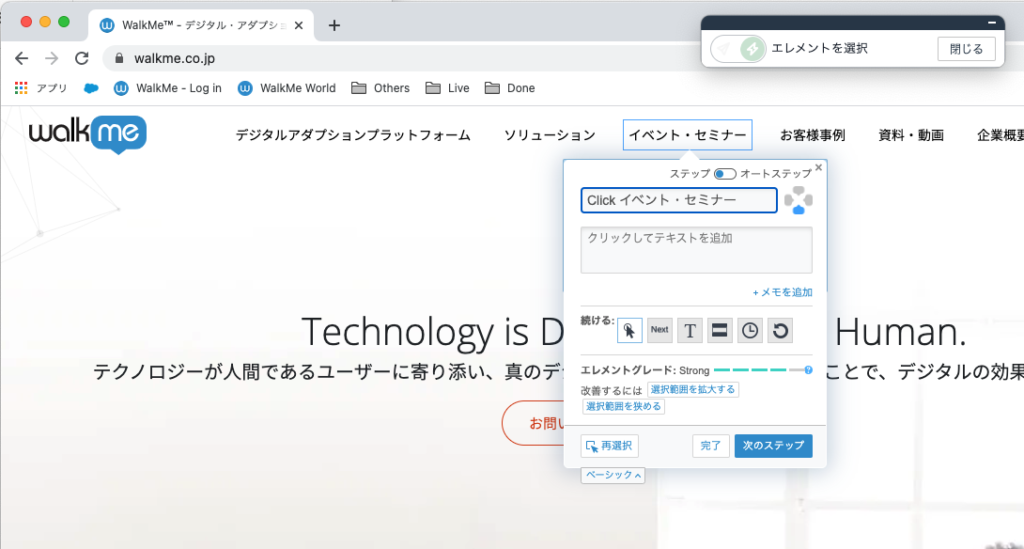
よって、WalkMeコンテンツを置きたい場所を決めてクリックしますと、
このような吹き出し(バルーン)が現れます。

タイトルを入れて、完了をクリックしますと、
一つの青い丸(ステップ)が作られます。

青い丸をマウスオーバーし再生ボタンをクリックすると、
作成したバルーンが現れます。
非常に簡単ですよね??
この動作が
1.コンテンツ配置場所を選択(ブラウザ上に青い枠が現れている状態)
2.場所を選択後、必要事項入力
基本動作となります。
基本動作のイメージ
例えば、エンドユーザーに、
「クリックさせるところ・入力させるところを示し、プロセスの完了をさせたい」
と言うことであれば、この基本動作を繰り返していけば
ユーザーを一つのプロセスの完了まで、
寄り添いながら連れていくWalkMeコンテンツ
を作ることができます。
カーナビをイメージし、
目的地 = プロセスの完了
として考え、
曲がりべき場所や高速への入り口の”案内”
= クリック・入力させる箇所に”WalkMeコンテンツ”
とすると、基本動作の意味が理解しやすいかもしれません。
さらに、単純な道案内にとどまらず、
道中のお勧めスポットの紹介 = PDFや動画などのリソース提供
運転中の速度制限や進入禁止の標識 = データバリデーションやエラー制御
自動運転 = クリックやデフォルト入力値の自動実行
などなど、このエディタを使い作成していくことができます。
では、次回はスマートウォークスルー以外の機能についてもみていきたいと思います。
なお、コンテンツ作成のイメージを以下のVimeoでも公開しております。
ご興味ある方はご覧ください(音が出ますのでご注意下さい)。
■セールスエンジニアによるデジタルアダプション実装解説シリーズ■
第三回:ノーコード・ローコードでコンテンツ作成:WalkMe Editor
第四回:WalkMe エディタ(Editor)によるコンテンツ作成 Part1(本記事)
デジタルツールの利用状況調査
レポート2023

デジタルアダプションの鍵は「ユーザー定着化」にあります。デジタル庁が掲げる「誰一人取り残さないデジタル化」には、何が必要なのか。真のデジタル変革を加速する上で必要な要件について解説します。